YouTube received important updates this year, bringing users new features and improvements to the platform’s interface, improving the browsing experience on both Android and iOS. Just before 2022 ended, the developer released a new update with a new progress bar on Google’s system.
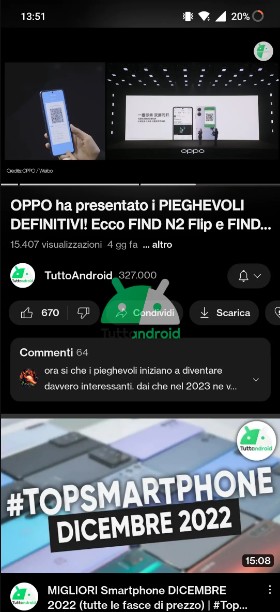
According to information from the Tutto Android portal, the change consists of replacing the red color of the video playback bar with white, making the design more discreet🇧🇷 Despite the change, the previous color continues to be displayed in other areas of the application, such as the video feed and thumbnail mode, for example.
Evidently, this novelty that has been tested by YouTube is intended to improve the experience when watching videos by reducing distractions according to the theme applied on the smartphone. As with other tests, there is no guarantee that this functionality will be implemented in the stable version of the application.
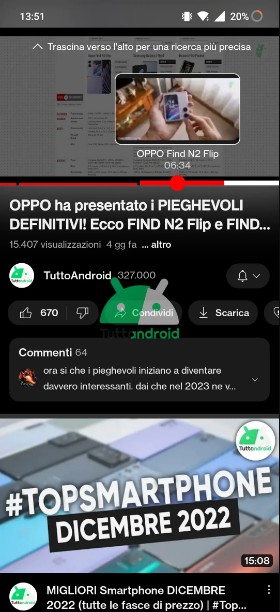
Recently, YouTube has also started testing a new “Add to Queue” feature for playing videos on Android and iOS systems. With this novelty, users can create a playlist with manually ordered videos that will be played automatically by the platform.
See below the white and red band, respectively: