YouTube Music has begun testing a new library preview option. According to reports from some users, it is now possible organize playlists in grid view.
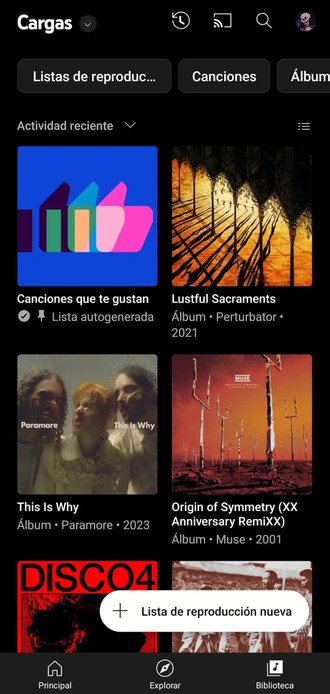
Thus, it will be possible to see two items per line, and the cover of the album or playlist is larger. In addition, the name of the list and other important details are also displayed.
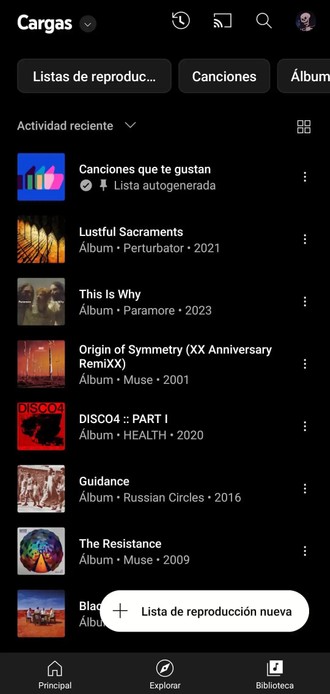
See below that the user will be able to select the list or the grid in a small button that appears in the upper right corner of the screen.


For now, testing has been done with a few users within a release that is happening via server. Even so, many users already suggest that YouTube Music expand the amount of items displayed in the grid.
That’s because showing only two is considered a “waste” of space and that doesn’t please even those who use the application on larger displays, such as tablets or PCs. Thus, there are still chances that the functionality will receive adaptations before release to the stable public.
It is worth remembering that the platform has also been working on other interesting features, such as the change that places the user’s favorite artists on the home screen.
>#wrapperApp {-webkit-box-shadow: 0px 0px 5px 1px rgba(0,0,0,0.23);-moz-box-shadow: 0px 0px 5px 1px rgba(0,0,0,0.23);box- shadow: 0px 0px 5px 1px rgba(0,0,0,0.23);padding: 5px;background-color: white;display: flex;height:155px;}#appImage { width: 25%;} #appLogo { width: 154px;height: 154px;}#appDetails { flex-grow: 1;padding-left:1px;}#name {font-size:150%;}#price, #developer, #tamanho {font-size:80%; }#links{flex-grow: 1;padding-left:50px;}.lojaImg {width: 35px;height: 35px;margin-right:3px;vertical-align:middle;}.lojaImgWindows {width: 27px;height: 27px;margin-left:3px;padding-right:6px;vertical-align:middle;}.storesdivs {margin: 5px;margin-bottom:10px;}.storeslinkmobile {margin-right: 6px;}.stores {margin- right:6px;margin-top:1px;}#lojasmobile{display:none;} @media only screen and (max-device-width: 480px) { #wrapperApp {height:auto;}#appDetalhes {padding-left:42px ;}#lojasmobile {display:block;}#lojalinkmobile {font-size:85%}#nome {pading-bottom:4px;margin-bottom:4px;font-size:110%;}#price, #developer, # size {display:none;}.stores{display:none;}.storeImg {width: 19px;height: 19px;}.storeImgWindows{width: 19px;height: 17px;}#appLogo {width: 115px;height: 125px; } }














