WhatsApp has started testing a new bottom navigation bar on Android. The novelty was added version 2.23.8.4 beta of the messenger for the Google operating system and promises to simplify the functionality of the application for users.
According to the WABetaInfo website, the novelty is the result of user requests for a more modern and intuitive way of navigating the application, facilitating and speeding up access to important features such as chats, calls, communities and status.

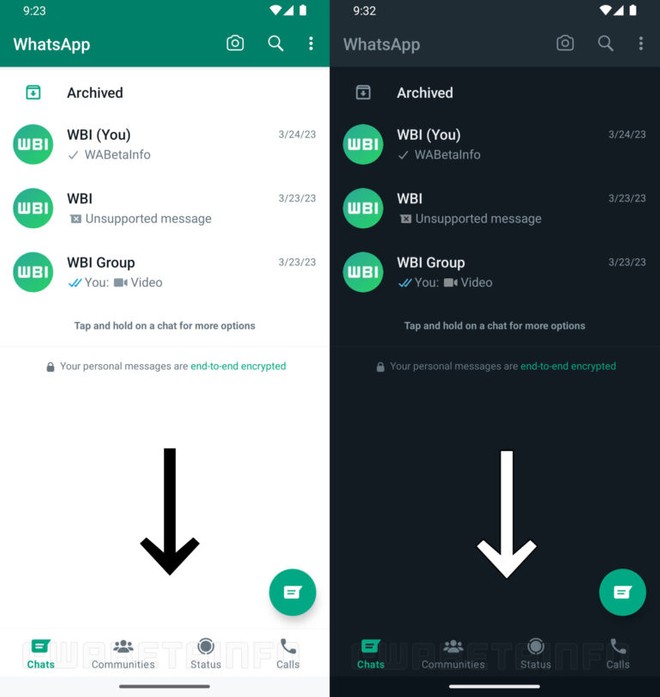
As you can see in the screenshot above, WhatsApp is actually developing an improved interface for the app, with a lower navigation bar. In fact, this change seeks to bring the existing model in iOS to Android.
Having a bottom navigation bar in WhatsApp for Android can provide consistency across platforms as the app differs between iOS and Android, which can be confusing for users switching between the two.
The improved user interface that includes a lower navigation bar is under development and will be released in a future update of the application, yet no official date for the public release of the novelty for everyone.
How about you, did you like this news? Tell us in the comments down below!
class=”darkreader darkreader–sync” media=”screen” >














